H5交互设计之防错设计原则
商家每一次开展H5营销活动,对于用户来说都是体验一个全新的H5,即便是再简单的H5玩法,也会在操作过程中出现错误。因此,在H5游戏制作时,就需要做好防错设计,从而提升用户的H5游戏体验。下面,蓝橙互动就给大家聊聊如何做好H5交互设计中防错原则。
1、重要操作提供二次确认
对于一些不可逆或很重要的操作,系统大部分会提供二次确认提示,如此可以使用户避免因误操作而给自己带来损失。

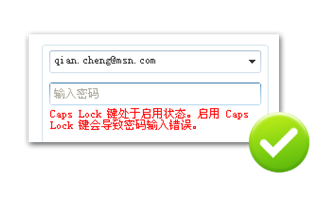
2、预判错误并告知
给予用户必要的预判性错误提示——告诉用户,这样走可能会错。

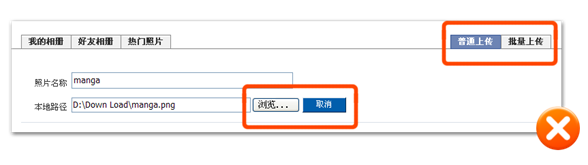
3、合理的页面设计
屏蔽会引起歧义的设计、本身不合理的设计,不让用户因为产品的设计缺陷而导致用户犯错。让用户频繁碰壁、产生挫折感的设计,其原因不是用户的愚蠢、而是设计的愚蠢。例如下图中“普通上传”是当前的选中状态,而上传“取消”的Button也是同样的样式。因为选中状态具有“肯定、确定”的潜在暗示,这样消极操作和积极操作的状态完全混淆了,用户在上传过程中很容易出现错点“取消”Button当作确定完成上传任务的误操作。

4、给予正确引导
把简单留给用户,把复杂留给自己:通过系统的优良设计约束和指引用户的操作,把出现错误的可能降到最低。对于新功能、玩法操作等需要一定学习成本的操作,需要给用户做出具体的说明引导。如这个H5案例中就加入简单指示性文字与图形,简洁明了地告知用户产品的功能或者使用方法,减少用户认知上的偏差,避免用户操作失误产生挫折感。

5、引起用户注意
利用一些视觉元素引起用户注意,提供警示作用,如微信消息中就有未读红点来提醒用户,用户已读后还可以标记为未读状态。

总的来说,防错原则就是指在错误发生之前就避免它。通过适当的H5交互设计,可以帮助用户排除一些容易出错的情况,或在用户提交之前给用户一个确认的选项,让用户能够顺利完成相关操作,从而提升H5的用户体验